41日目 | web制作講座
本日は…
■jimdoを使ってサイト100選を作る方法…
・基本的にブログをカテゴリ分け(タブ設定)して更新していく
・.swfファイルをそのままアップできる!
・はてなブログとの使い分け(ビジュアルで残したいもの、タグで残したいもの)
■jQueryでアニメーション(slideDownとslidUp)
※シンプルなアコーディオンメニューは修了試験で必須なのでしっかり覚える
以下、コードとちょっとだけ解説
<HTML>
<dl> <dt>テキスト1</dt> <dd> <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> </dd> <dt>テキスト2</dt> <dd> <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> </dd> <dt>テキスト3</dt> <dd> <p>テキストテキストテキストテキストテキストテキストテキストテキスト</p> </dd> </dl>
<jQuery>
$(function(){ $('dd:not(:first-of-type)').css('display','none'); $('dl dt').click(function(){ if($('+dd',this).css('display')=='none'){ $('dd:visible').slideUp('slow'); $('+dd',this).slideDown('slow'); } }); });
CSSは気分で春っぽく
dl { width: 400px; margin:50px auto; } dl dt { background: #F99; border-bottom:1px solid #FFF; cursor:pointer; padding:10px; color: #fff; } dl dt:first-of-type{ border-radius:10px 10px 0 0; } dl dd{ border: 1px solid #F99; border-top:none; height: 200px; padding:10px; background: #FFF4F4; color:#333; } dl dd:last-of-type { border-radius:0 0 10px 10px; } p { line-height: 1.8; }
※CSSはコレ以外にリセットをかけないとdtとddがずれる
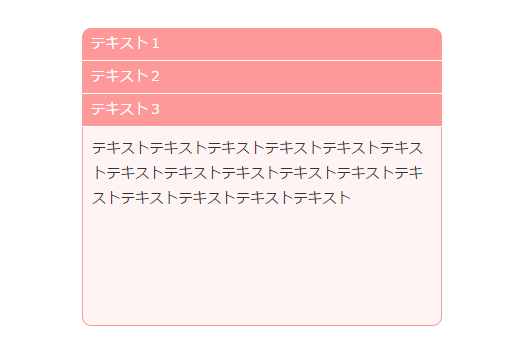
以上で↓表示される

アコーディオンパネル(実際の動き)
※$('+dd',this)は、この場合 this はクリックイベントの設定されている dl dt で、+は隣接セレクタ → dtの次にあるddを示す