76日目 | web制作
本日は…
■レスポンシブデザイン
メディアクエリ(前日参照)以外の方法
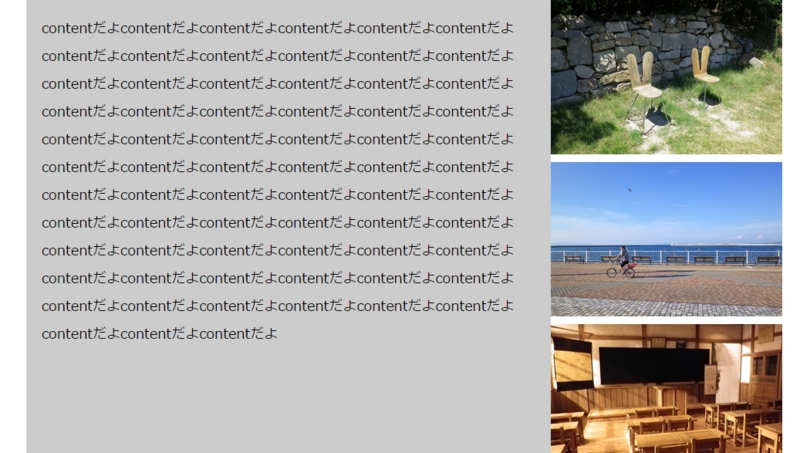
①2カラムで片方だけ固定値にする場合…
1400pxだとこんなかんじに

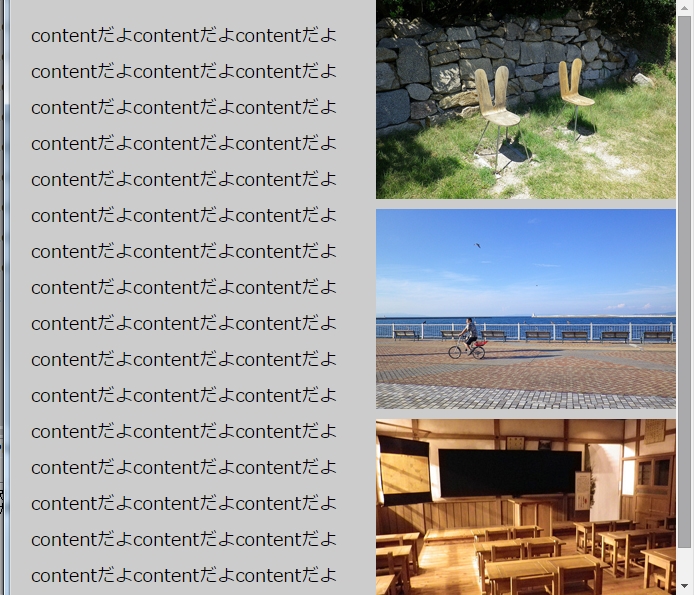
980px以下でも写真のサイズは変わらない

⇨残したいカラムは常に固定値(写真では300px)
残っている部分を100%、マイナスマージンを使うことで可変に出来る。
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/style_l.css"> <link rel="stylesheet" href="css/style_m.css" media="only screen and (min-width:640px) and (max-width:979px)"> <link rel="stylesheet" href="css/style_s.css" media="only screen and (max-width:639px)">
ブレイクポイントは3つ
各cssは以下
style_l.css
#container { width: 980px; margin: auto; overflow: hidden; } #content { width: 680px; float:left; height: 620px; background: #ccc; } #inner { padding: 20px; } #content p { font-size: 18px; line-height: 2; } #sidebar { width: 300px; float: right; height: 630px; } #sidebar img { padding: 0 0 10px; }
style_m.css
#container { width: 100%; } #content { width: 100%; margin-right: -300px; } #inner { margin-right: 300px; padding: 20px; } #content p { line-height: 2; }
style_s.css
@charset "utf-8"; #container { width: 100%; } #content { width: 100%; height: 100%; float: none; margin-bottom: 10px; } #sidebar { width: 100%; float: none; } .ad { text-align: center; }
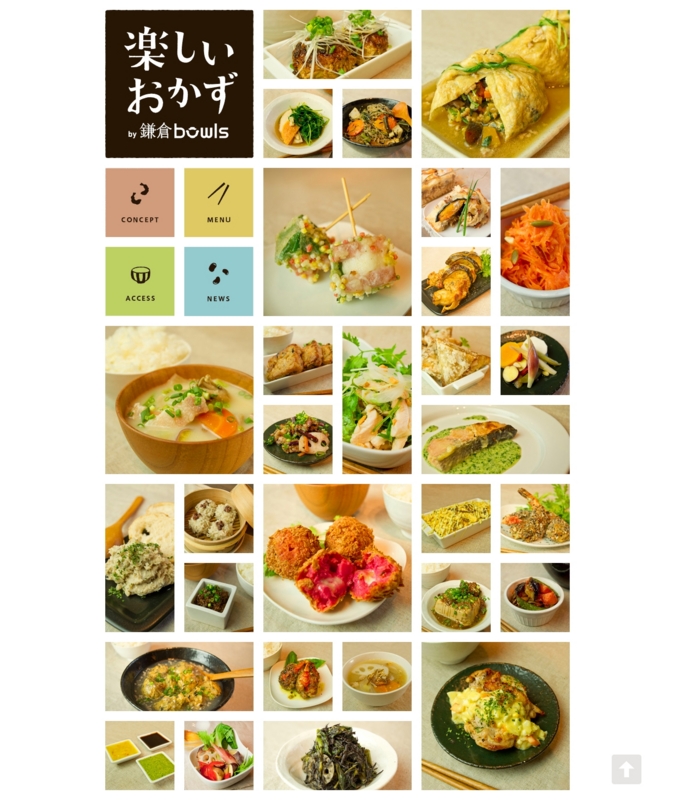
②固定幅(グリッドデザイン)で作って一つ一つカラム落ちさせる場合
a.
b.
c.
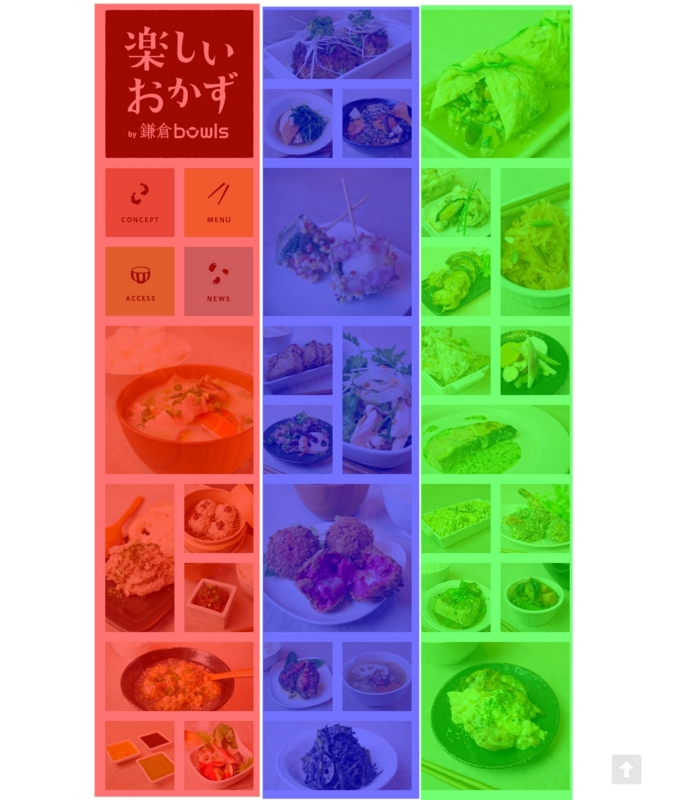
イメージはこんな感じ。

赤・青・緑の部分ごとにcontentを作成し、
contentのwidthを320pxに設定、
それらをcontainer=width 960pxで囲んだ状態がa。
緑の部分を幅640pxにし、contentの幅も640pxにしたのがb。
この時同時に、緑の中の部品(各content5パーツずつにulで構成)を、float:leftにして
順番に左からつめるようにしてやることで、3:2に別れるようになっている。
containerの幅を320pxにして、緑の幅も320pxに戻した状態がc。
これによってすべてのパーツが縦に並ぶようにできている。
※この方法によるレスポンシブサイトの構成は非常に簡単だが
こうしたデザイン以外では使用しにくい
■トップへ戻るボタンの設置
スムーズスクロールを利用して設置
<script> $(function() { var topBtn = $('.go_top'); topBtn.hide(); //スクロールが100に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 100) { topBtn.fadeIn(); } else { topBtn.fadeOut(); } }); //スクロールしてトップ topBtn.click(function () { $('body,html').animate({ scrollTop: 0 }, 500, 'swing');//早さと、どんな風に戻るかを指定 return false; }); }); </script>
週末の課題
・月曜日のテスト
・火曜日のテスト
⇒PHPの復習
・ポートフォリオたたき台(紙で)
・何を載せるか素材探索(今までのから)
■サイトurl
餃子の餃天www.tenjoy.co.jp