22日目
本日は…
午前中はpositionについて
■基本はワードの貼り付け領域と同じようなイメージ
・position:absolute;
left: px;
top: px;
という形で記述。
z-indexによって重なりを示す。
・absoluteとは…
:何もしなければ基点は左上
:absolute(絶対値)指定をすると、指定した位置が基点に変更される
:親要素:relative
子要素:absolute
→親要素の枠の左上が基点に!
※いつつかうか…基本的にあまりつかわない。JavaScriptで使うことも。
左に並ぶメニュー、右端にログインボタン、などというとき、float:leftとfloat:rightでもいいが、狭くなるとカラム落ちを起こす。
→float:leftとpositionでやると、狭くなってもずっと表示される!
※※position: relative;→移動しても元の領域は元のまま空白になる
position: absolute;→元いた場所は詰められてしまう
※※※overflowは効かないので、#wrapper要素は中身が両者absoluteだと縮んでしまう。高さが出ない→どちらかをposition指定ではなくして、高さを確保してやる必要がある
■常に画面の中央に見せるには(margin:0 auto;ではできない、上下も真ん中に表示したい場合)
:まずpositionを50%50%にして、真ん中に基点を持ってくる
:そこから、真ん中に表示したいものの幅高さのそれぞれ2ぶんの1をマイナスマージンしてやる(ずれすぎていたのが戻ってくるイメージ)
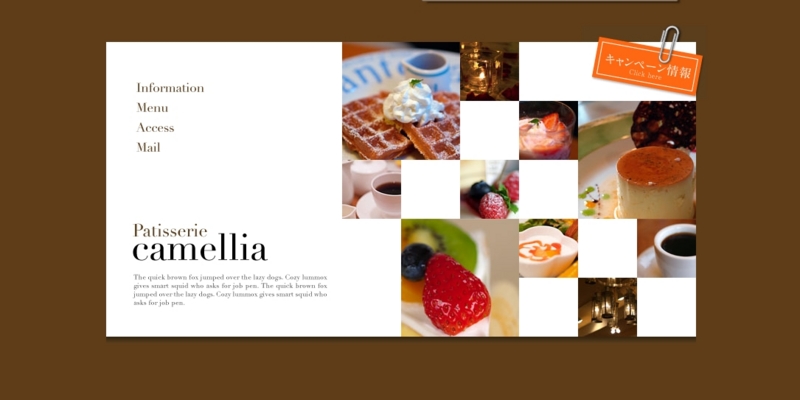
□はみ出したデザインを使いこなすと、プロっぽい感じ!
こんなデザインも可能!

ただし、ulと同じでツリー構造を持たないposition だけで構成されたサイトは、SEO上価値を持たないので注意が必要。
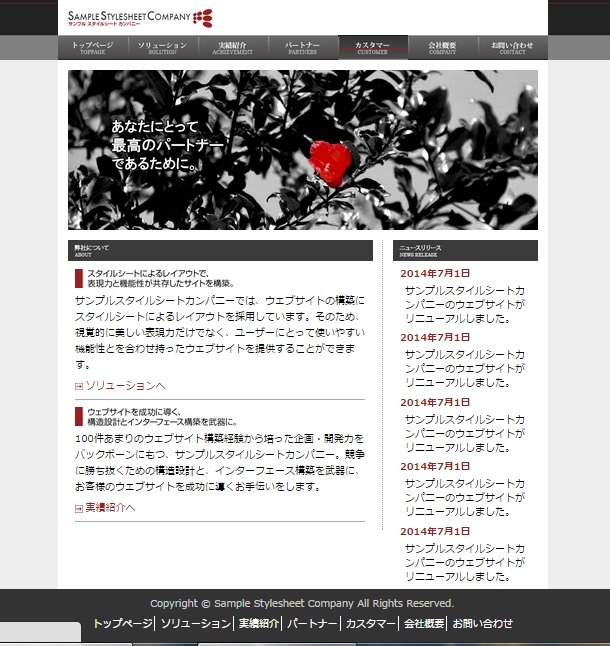
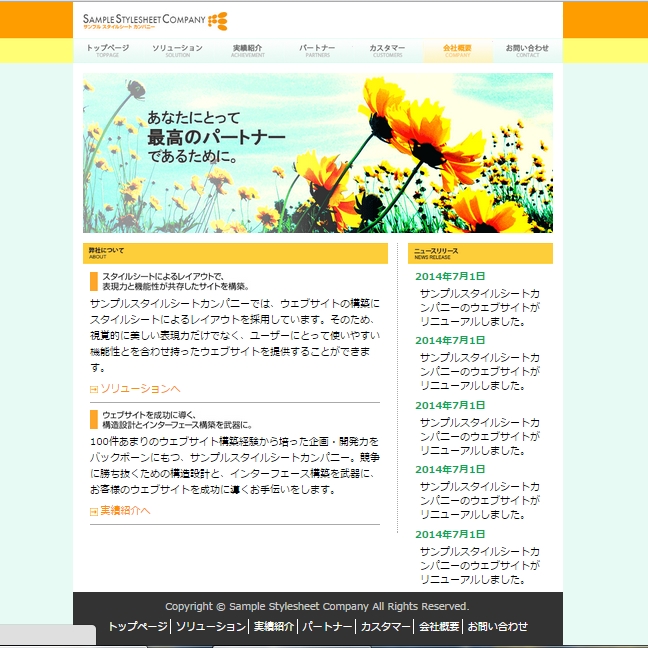
後半は昨日のテストの続きだったので、orangeバージョン、redバージョンを作る
http://ritzstar777.chips.jp/test/orange/

http://ritzstar777.chips.jp/test/red/